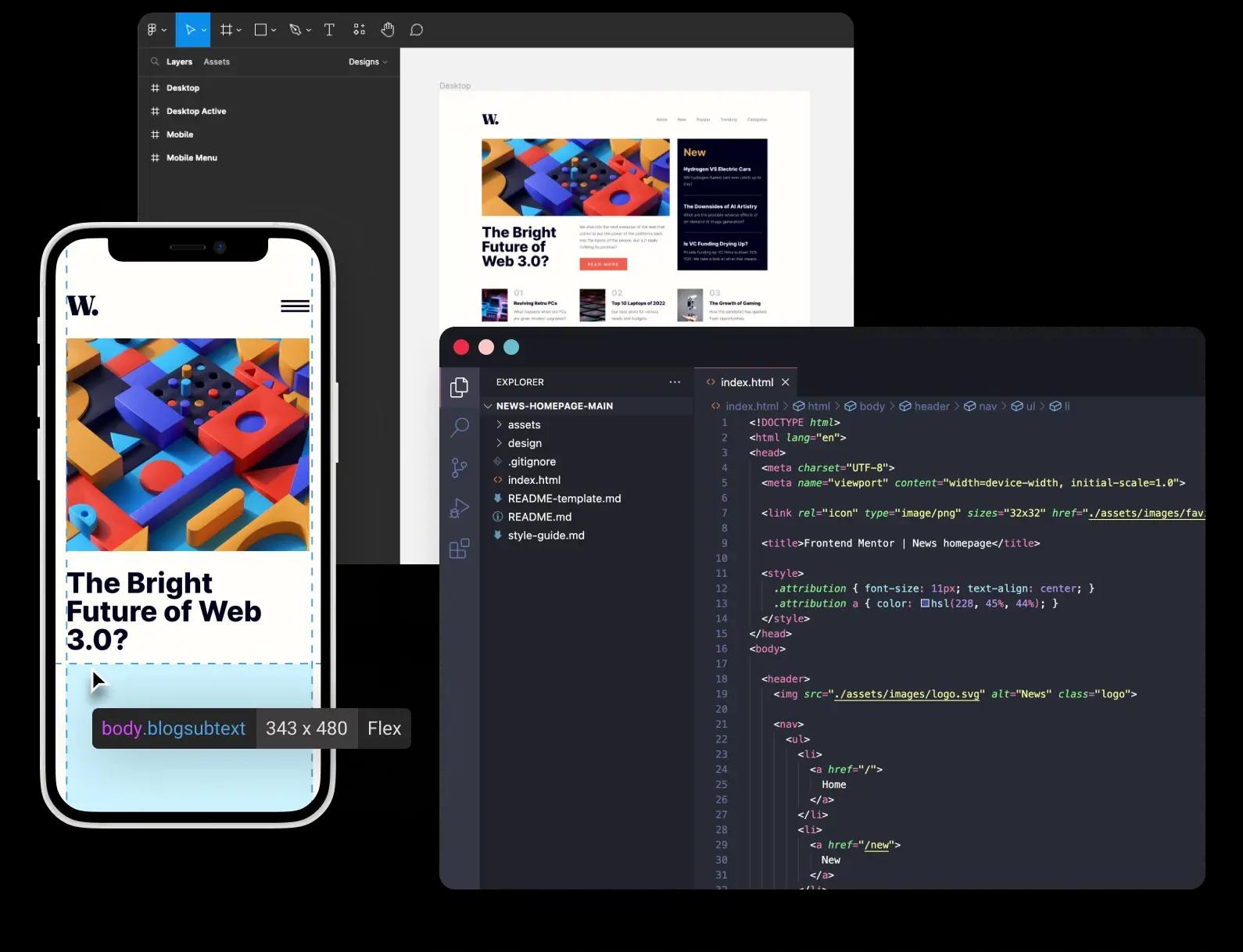
Improve your coding skills by building realistic projects
Our professionally designed challenges help you gain hands-on experience writing HTML, CSS, and JavaScript. We create the designs so you can focus on the code and see your skills skyrocket!
Log in with GitHubJoin 811,022 developers building projects, reviewing code, and helping each other improve.
Testimonials
I highly recommend Frontend Mentor. Skip the search for project ideas and dive into ready-made challenges that help you level up as a developer.
Kevin Powell
Web Developer & YouTuber
Frontend Mentor is a win-win. You can sharpen your skills building websites and add finished projects to your portfolio to help land a job!
Jessica Chan
Web Developer & YouTuber
Why Frontend Mentor?

Escape tutorial hell
Add projects to your learning journey and put your knowledge to the test. The real learning happens when you start solving real-world problems yourself.

Build portfolio-worthy projects
Design is hard. We take care of the project ideas and design so you can focus on the coding. You’ll end up with an incredible portfolio of stunning projects!

Banish impostor syndrome
We’ve all felt out of our depth before. Getting hands-on experience is an incredible way to build confidence, refine your workflow, and supercharge your learning.

Practice new tools
The front-end landscape changes constantly. Our design-led challenges let you pick your tools to help you adapt, experiment, and keep up with the latest trends.

Create job opportunities
We have a Hiring Platform that runs alongside this platform. Just by building projects and engaging with the community, you could open up job opportunities!
How it works
Choose your challenge
Choose your challenge
Browse our collection of professionally designed projects. Pick one that suits the level you’re currently at.
Code the design
Code the design
Each project comes with all files included. This means you can focus on coding the project using the design as a reference.
Submit your solution
Submit your solution
Get feedback from the community about your code and see how close you got to the design.
Give others feedback
Give others feedback
Reviewing other people’s code is a vital part of being a developer. Practice giving code reviews and help others improve.
Take your skills to the next level with our Pro subscription
Step into the shoes of a professional developer and build projects in the most realistic way possible. Our Pro subscription will help you prepare for life as a professional developer.
Access each challenge’s design file
Professional teams use tools like Figma. By using these tools when building projects, you’ll save time, create more accurate solutions, and gain hands-on experience working like a pro.
Tackle our premium challenges
Our premium challenges are the most realistic, comprehensive practice projects you’ll find. They also make incredible portfolio pieces to help you “wow!” recruiters and get hired.
A little ❤️ from our community
This platform provides everything developers need to improve their skills. The community is great, and the challenges keep me motivated, instil accountability through regular submissions, and allow me to build a professional portfolio by showcasing diverse projects.
Francesca
@frrann
Frontend Mentor eliminated the hurdle of sourcing designs, letting me focus on development. Their professional projects, especially in the Pro subscription, challenge me to create complex, multi-page websites. With a supportive community and feedback from advanced programmers, my skills have been elevated to new heights.
Alfie
@alfiemitchell123
Frontend Mentor transformed me from a newbie to a professional developer, enabling me to create flawless, responsive, accessible websites. It’s a superb platform for feedback with a supportive community backing your growth. Through it, I evolved from a frontend to a full-stack developer.
Hikmah
@Hikmahx
Frontend Mentor has helped tremendously. Working on the newbie challenges really helped me get better at building layouts. Also, it increased my JavaScript skills. Working with APIs, DOM manipulation, and so on greatly increased my knowledge. Would totally recommend it.
Nuel
@ijklmopffs
After completing a software bootcamp, Frontend Mentor let me build real-world projects, strengthening my developer skills. I wouldn’t be where I am today without it.
Michelle
@maberizk
As a backend developer, I sought to improve my frontend skills. Frontend Mentor provided beautifully designed challenges, allowing me to progress from simple components to advanced responsive web pages. Enough can’t be said about the community members. Their feedback has been invaluable in my journey to becoming a better developer.
Arturo
@artimys
Frontend Mentor offers invaluable real-world web development challenges, sharpening my HTML, CSS, and JavaScript skills. The structured feedback, solutions, and vibrant community have significantly impacted my learning and growth. It’s both a skill-building platform and a community hub for web developers.
Shashikant
@shashikantdev3
I began my frontend journey with Frontend Mentor’s newbie challenges and progressed to more complex projects. Some of the complex ones are now even in my portfolio! The supportive community and the dedication of the Frontend Mentor team are unmatched. I highly recommend it for newcomers and those keen on improving their skills.
Marit
@Maritxx
FAQs
Is it free?
The majority of our challenges are free, yes. We do have some that are premium and require a Pro subscription to access. It will say on each challenge whether they are free or premium, so it's easy to tell the difference.
Can I use these projects in my portfolio?
Definitely! Please do feel free to use whatever you build in your portfolio. Helping developers add professional-looking projects to their portfolio was one of the reasons we created this platform!
Can I take the challenges as a beginner?
For sure! Our challenges have five different levels of difficulty. We'd recommend starting with the newbie ones. You might also want to start with the HTML & CSS only challenges first. As you build up your skills and confidence, you can take on more complex projects.
How do I start?
You can see all of our challenges here. To start a challenge, click the "Start Challenge" button on the challenge page. This will take you to the Challenge Hub, where you can download the starter files, including a README file which will help you get set up. We'd recommend starting with one of our newbie level challenges. You can then work your way up from there.
How can I get help if I'm stuck on a challenge?
The best (and quickest) way to get help on a challenge is in our Discord server. There are thousands of other developers in there, so it's a great place to ask questions. We even have a dedicated "help" channel! If you haven't joined yet, you can get an invite to our Discord server here.
Can I use libraries/frameworks on these projects?
Yes! Our challenges provide professional designs but there are no rules on what tools to use. So feel free to use anything you like to build your projects.
Am I guaranteed to get hired through the Hiring Platform?
We can’t offer any guarantees, unfortunately. You can showcase your skills and knowledge to recruiters on our Hiring Platform by completing challenges and engaging with the community. This may lead to job opportunities, but it also may not. We still recommend applying for jobs using traditional channels like job boards.
Join 811,022 people building portfolio-worthy projects
Our highly supportive, positive community is here to help you improve your skills. We all try to help each other out wherever possible. We’d love to welcome you to our community!
Log in with GitHubAre you looking to hire talented, passionate developers?
Our Hiring Platform helps you connect with our diverse community of talented early-career developers. Stop wading through hundreds of resumes and get chatting to skilled developers in minutes.
Start hiring developers